
The Ultimate Guide to Raycast Productivity for Developers
What is Raycast?
Raycast is an awesome productivity launcher for macOS, and I have to say, it has completely transformed my daily workflow. I won't copy and paste any fancy marketing stuff here because Raycast's landing page already does a fantastic job of explaining it. But let me tell you, there are tons of cool articles about Raycast out there. Personally, I've noticed that I use some of its features in "chains" and I've developed a strong muscle memory for them. So, I wanted to share a few of my favorite workflows for development and content creation. To me, a workflow is a set of Raycast commands that I use every single day, from the moment I start my computer to the very end of the process.
Let's start! 💪🏻
Development workflow
Lately, I've been working on my personal project frontendhistory.com and I will explain most of my development workflow based on this project.
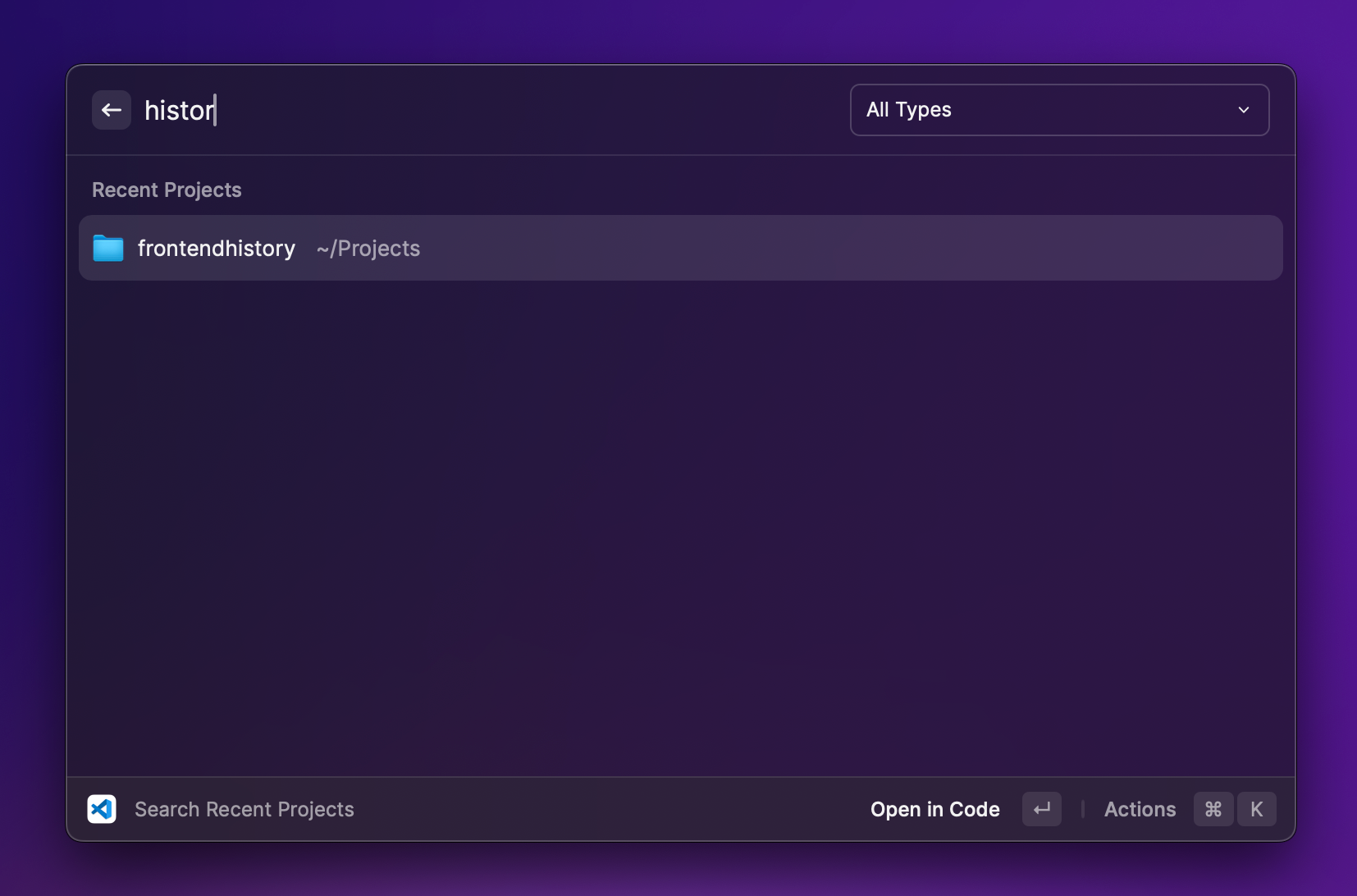
Open / switch projects in Visual Studio Code 🧑🏻💻
I enjoy having multiple projects open in the same VS Code window and using project tabs. Whether I'm outside of VS Code or already have it open, it's easier to switch or open projects using the Visual Studio Code extension for Raycast. Simply use the "Search Recent Projects" command to search and navigate directly to the desired project from Raycast!

Window management 🪟
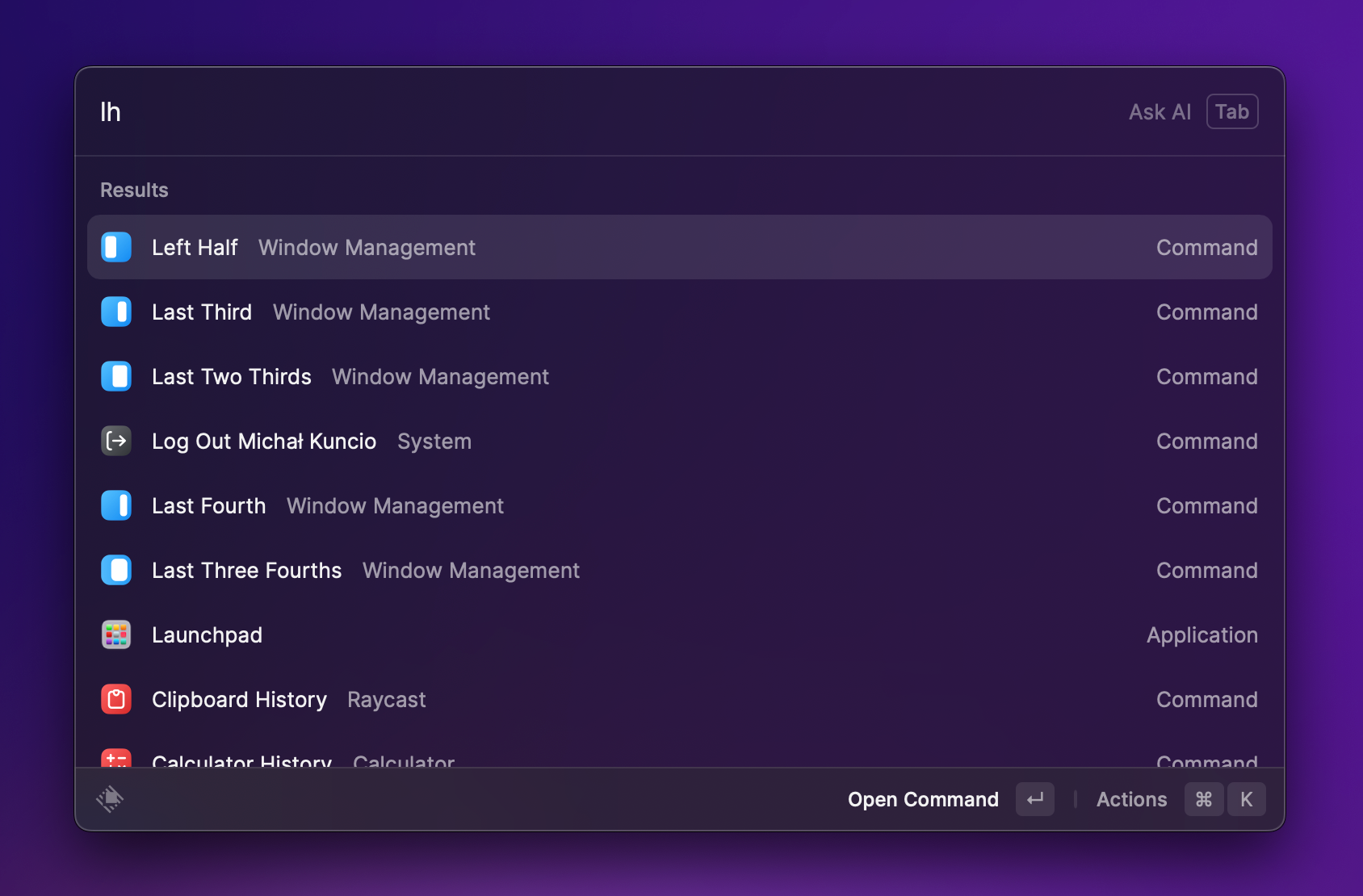
Because I prefer to use a single display for development, I like to split the screen between the browser and code editor. Raycast has built-in window management commands, and you can easily position your windows. I'm simply focusing on my browser and using the "Left half" command.

You can notice that I'm using the "lh" shortcut.
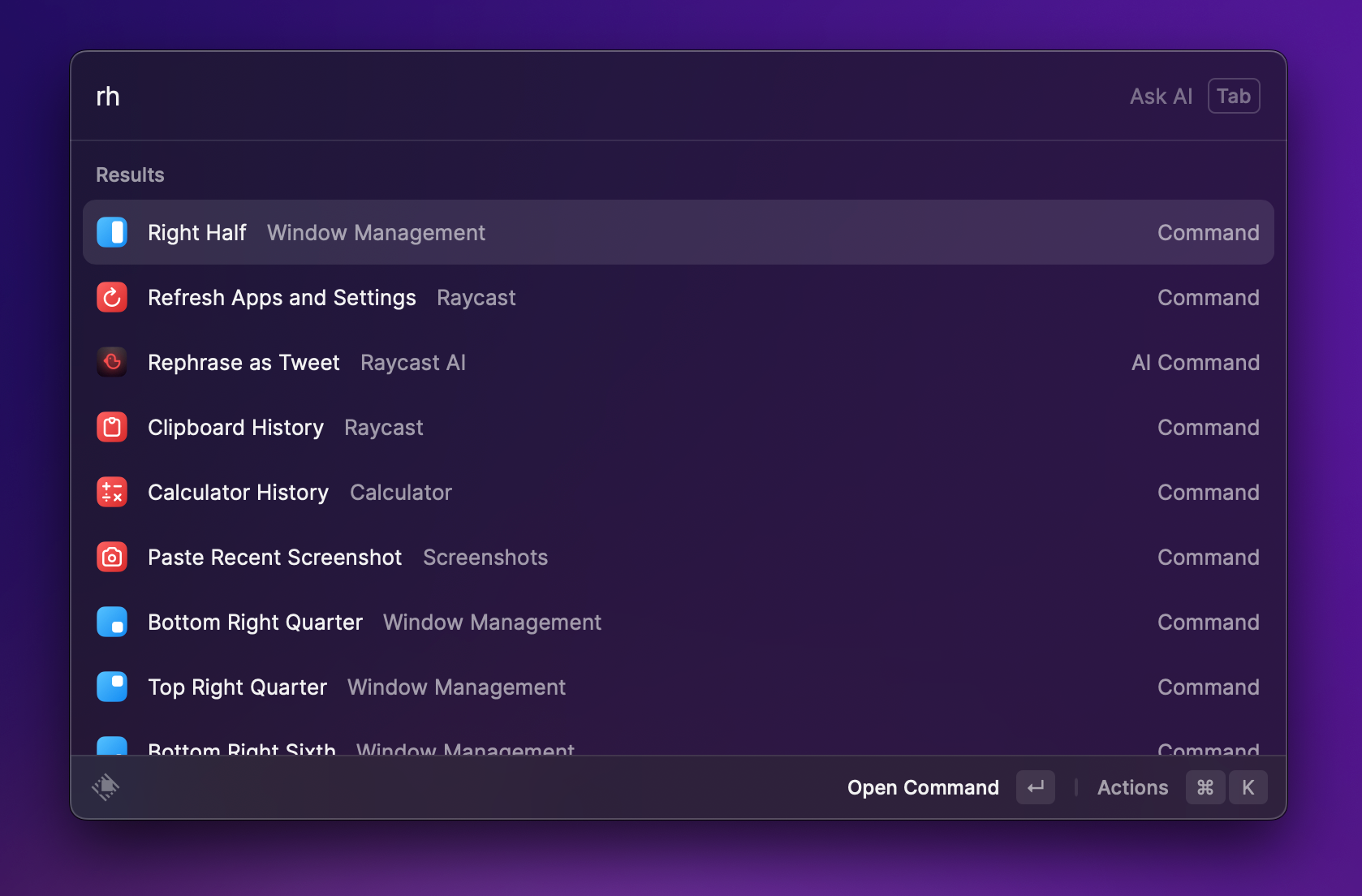
The same applies if you want to position the window to the right half of the screen.

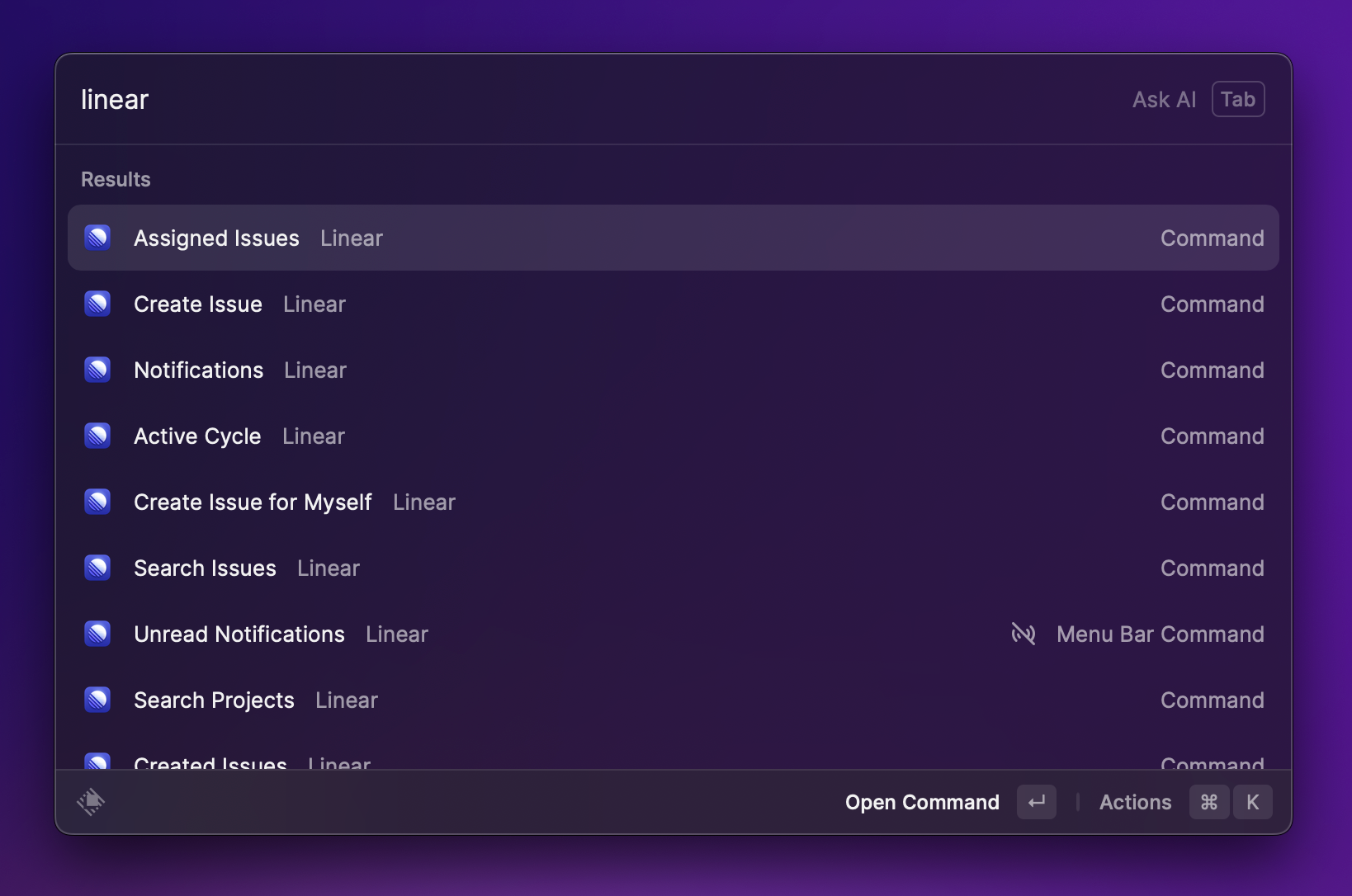
Linear tasks management ✅
Even for small personal projects, I like to use project management software to keep things organized. I'm using Linear, and luckily for me, there is an extension for that! Let's type "Linear" and see some commands.

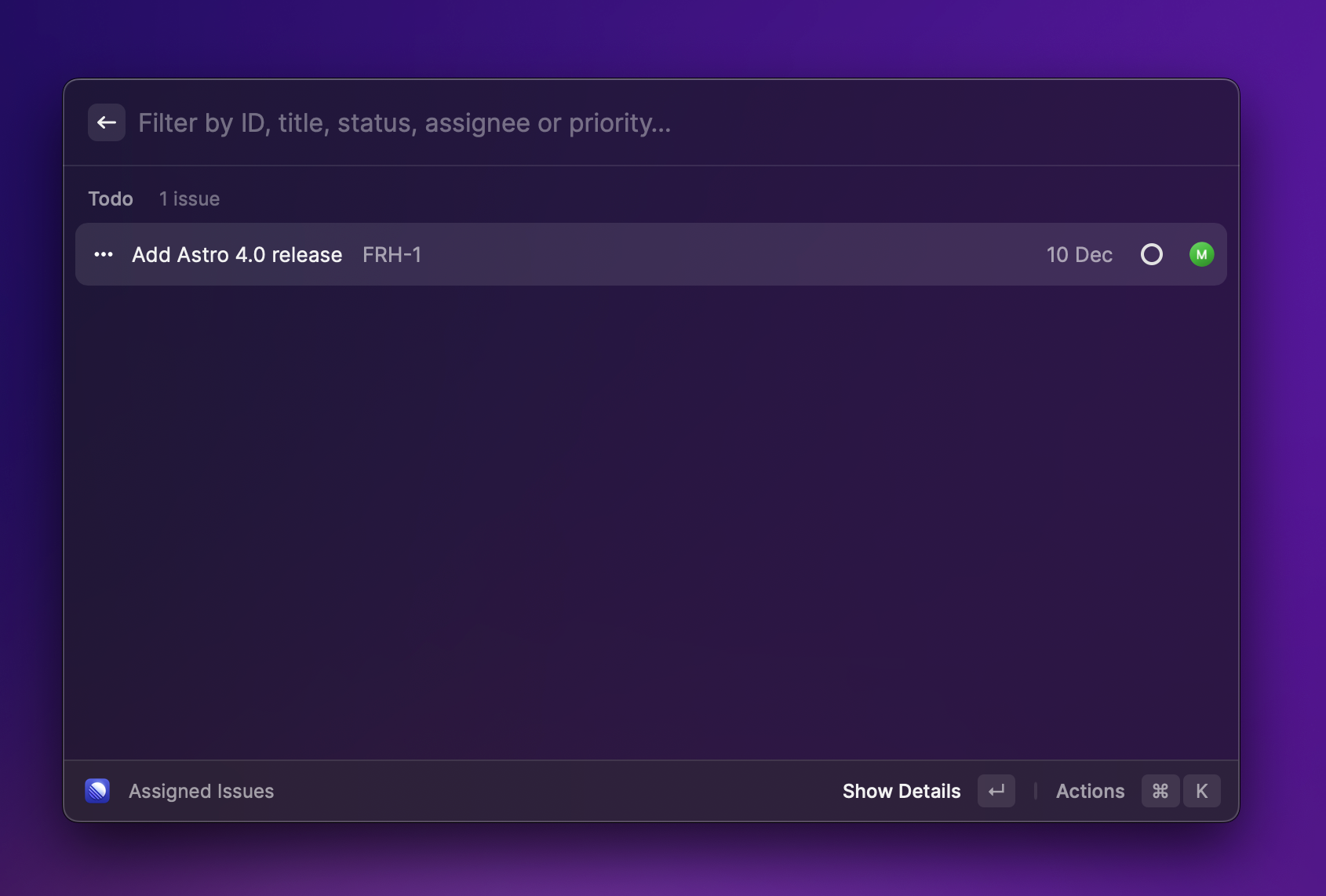
Let's check assigned issues:

You can see that I have one task assigned, and I can basically do everything without using Raycast. This includes editing tasks, changing status, or reassigning them.
Set pomodoro focus time 🍅
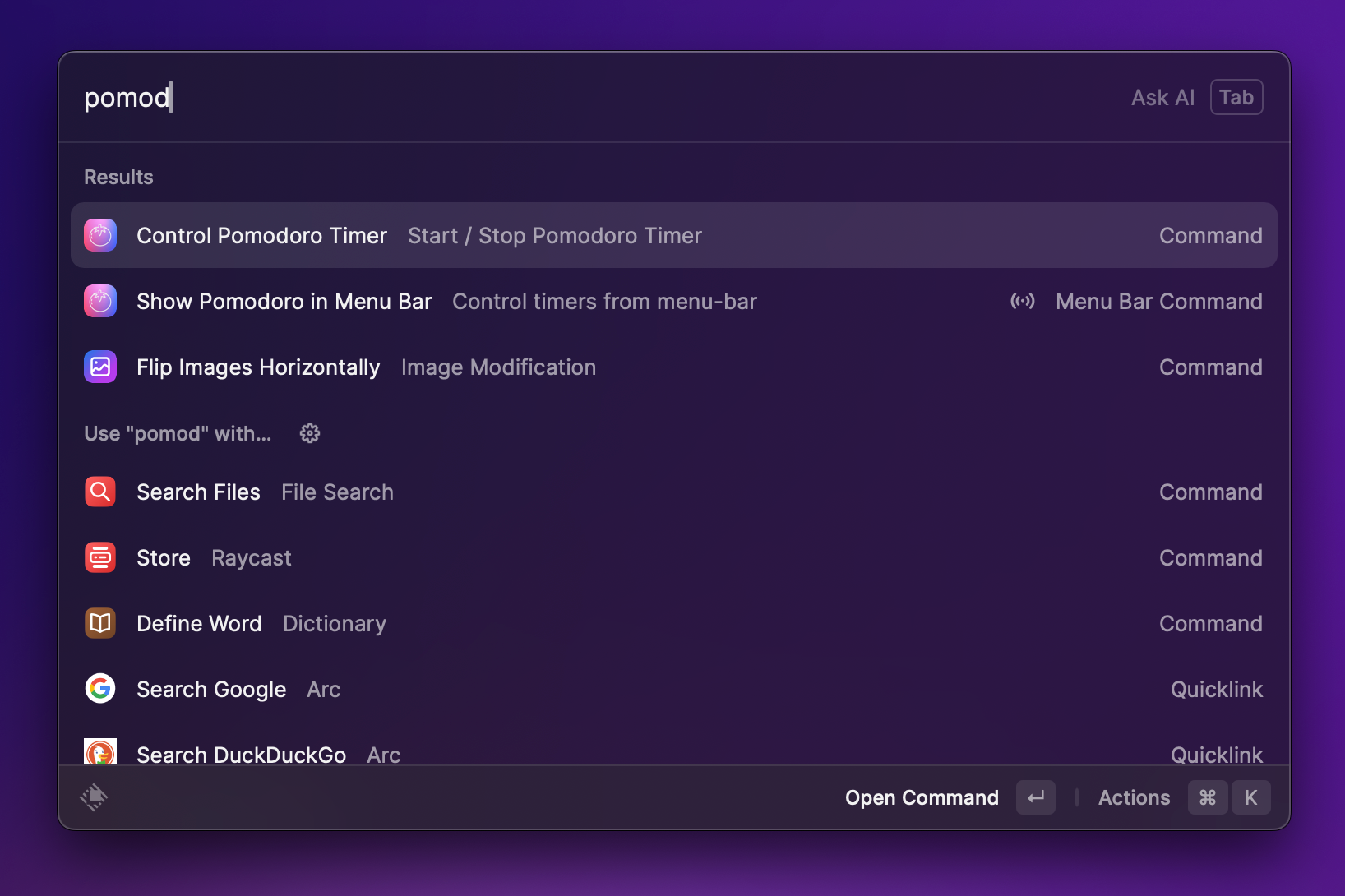
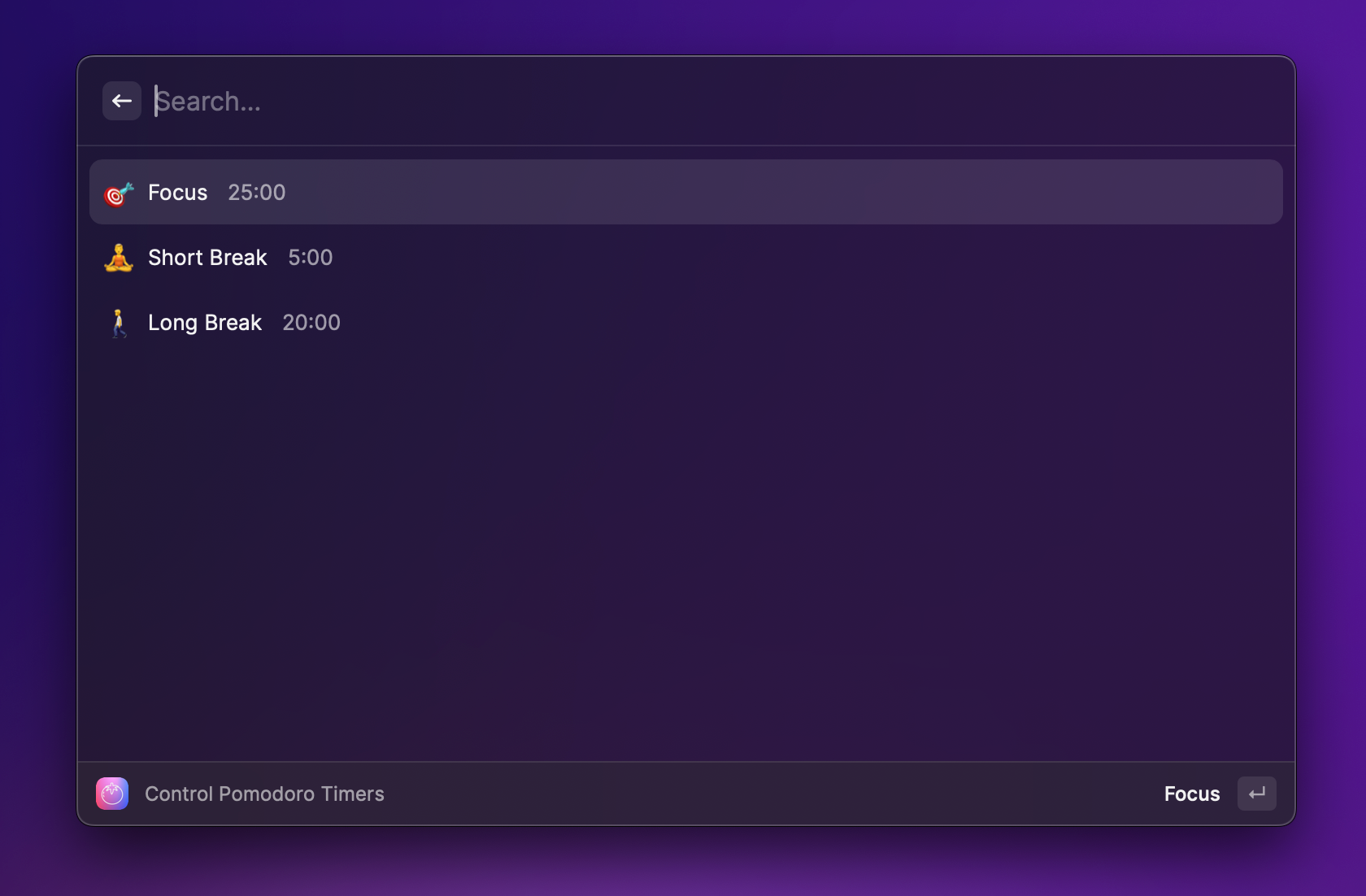
Okay, it's time to start working! I like to work in 25-minute focus blocks using the Pomodoro technique. You can control the timers thanks to the Pomodoro extension.


Tailwind docs 💨
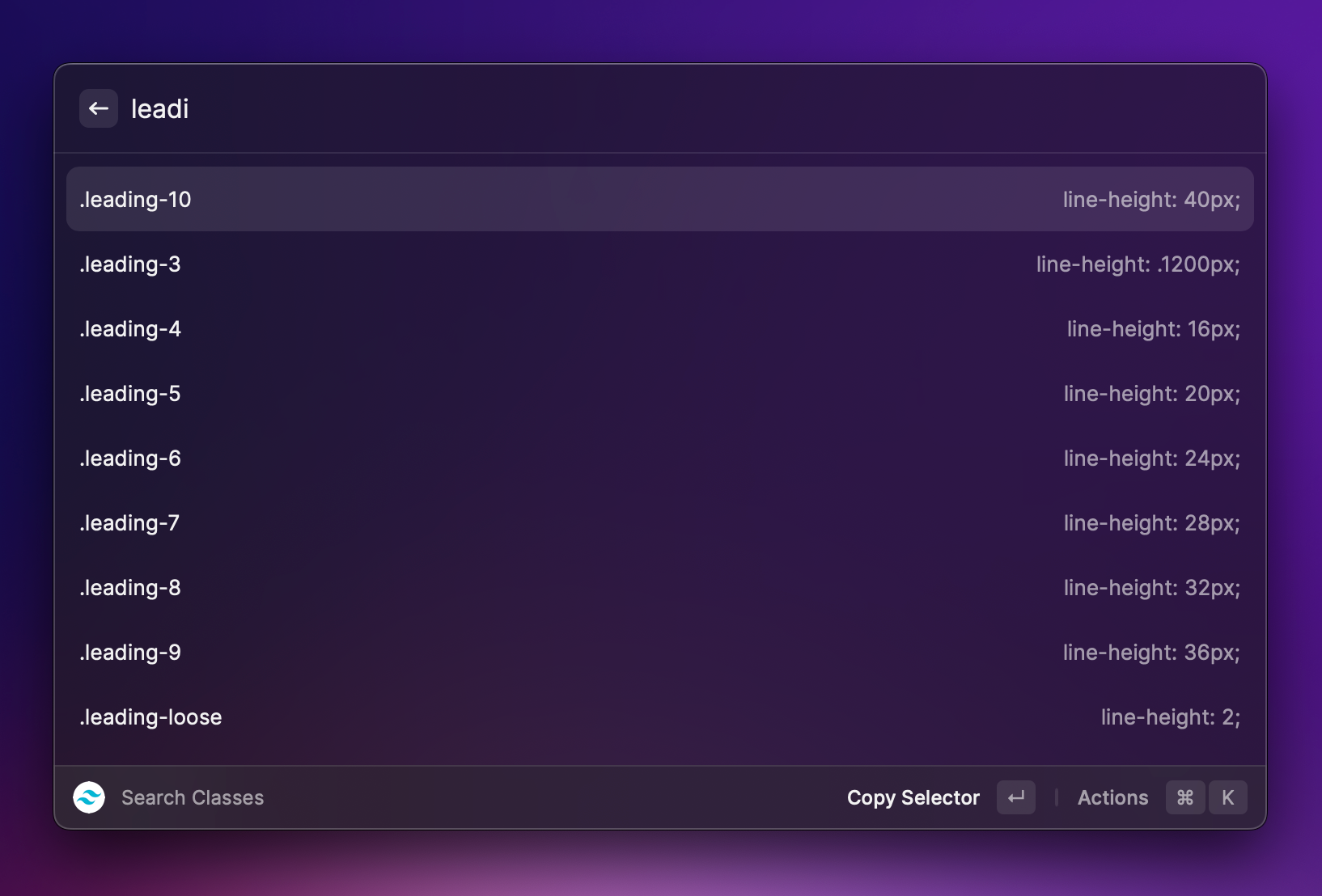
There are some Tailwind classes that I just can't remember no matter how hard I will try. That's why the Tailwind extension is so handy. You can search through classes, colors and components.

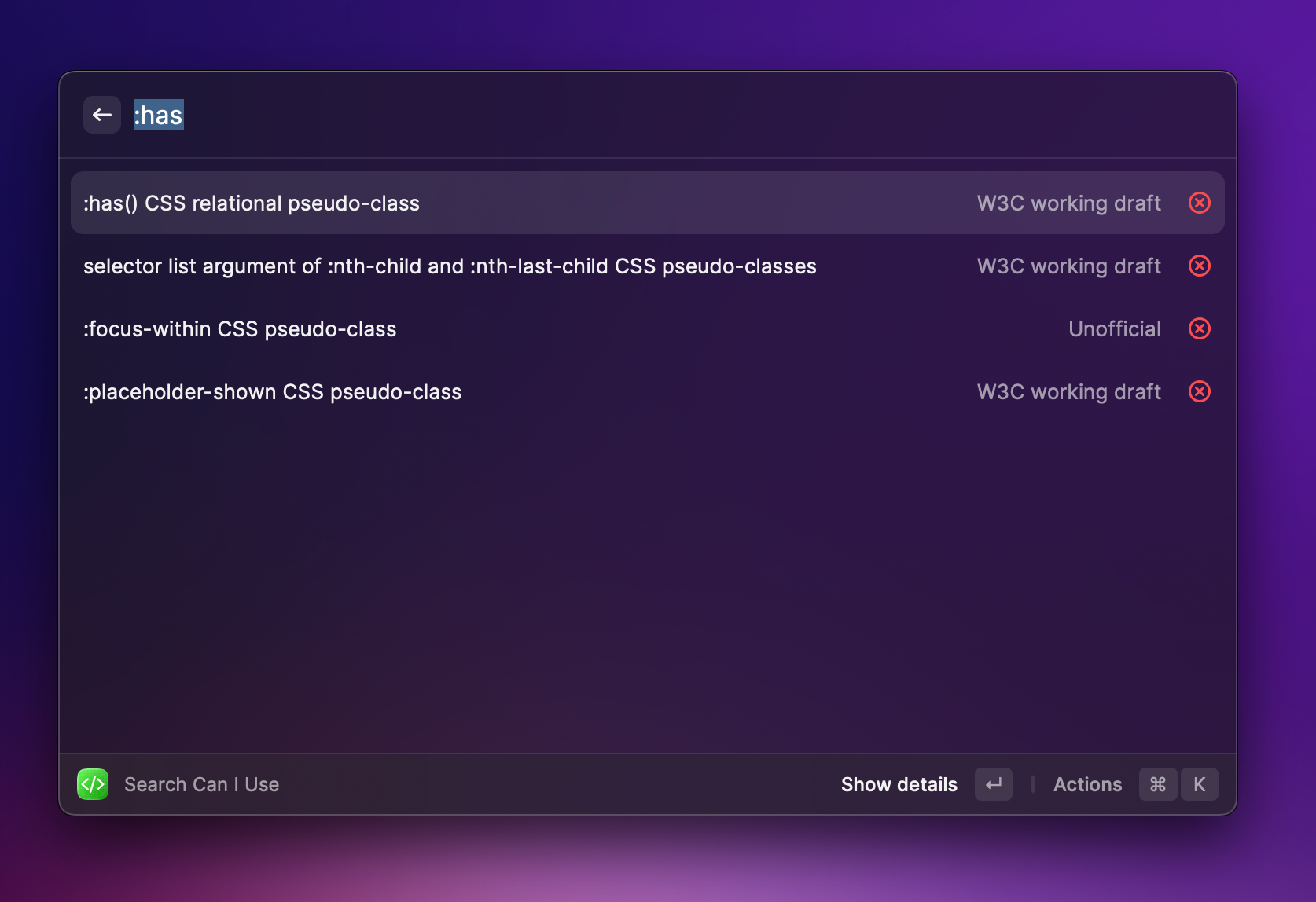
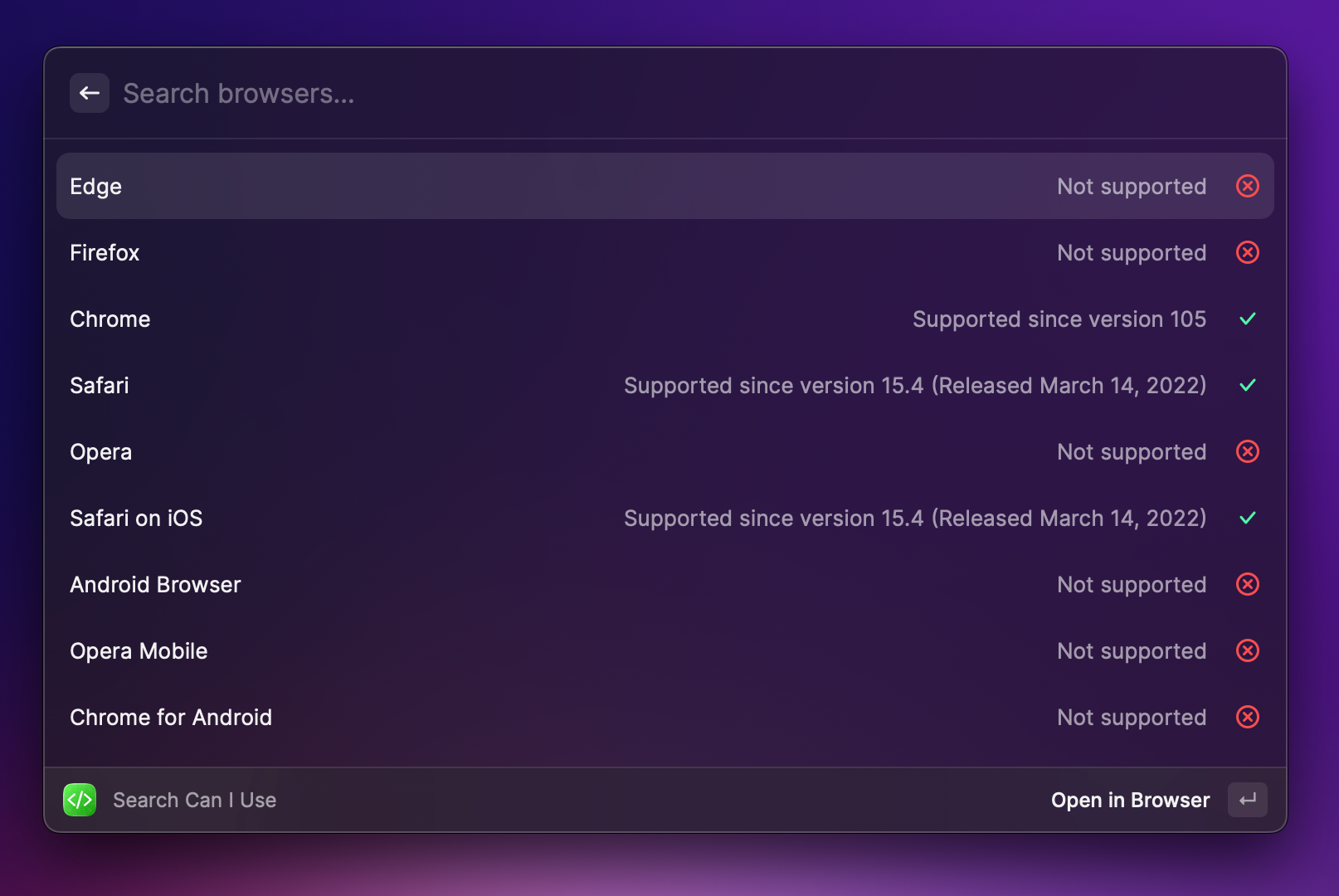
Can I use ✅❌
Checking browser compatibility is an indispensable part of a frontend developer's life. I love how easy it is to verify if a feature you want to use is supported across all major browsers.


Search SVG icons 🔍
In my side project frontendhistory.com, I am using a lot of open-source icons. The Iconify extension has dramatically improved my workflow and made searching for specific icons really easy!
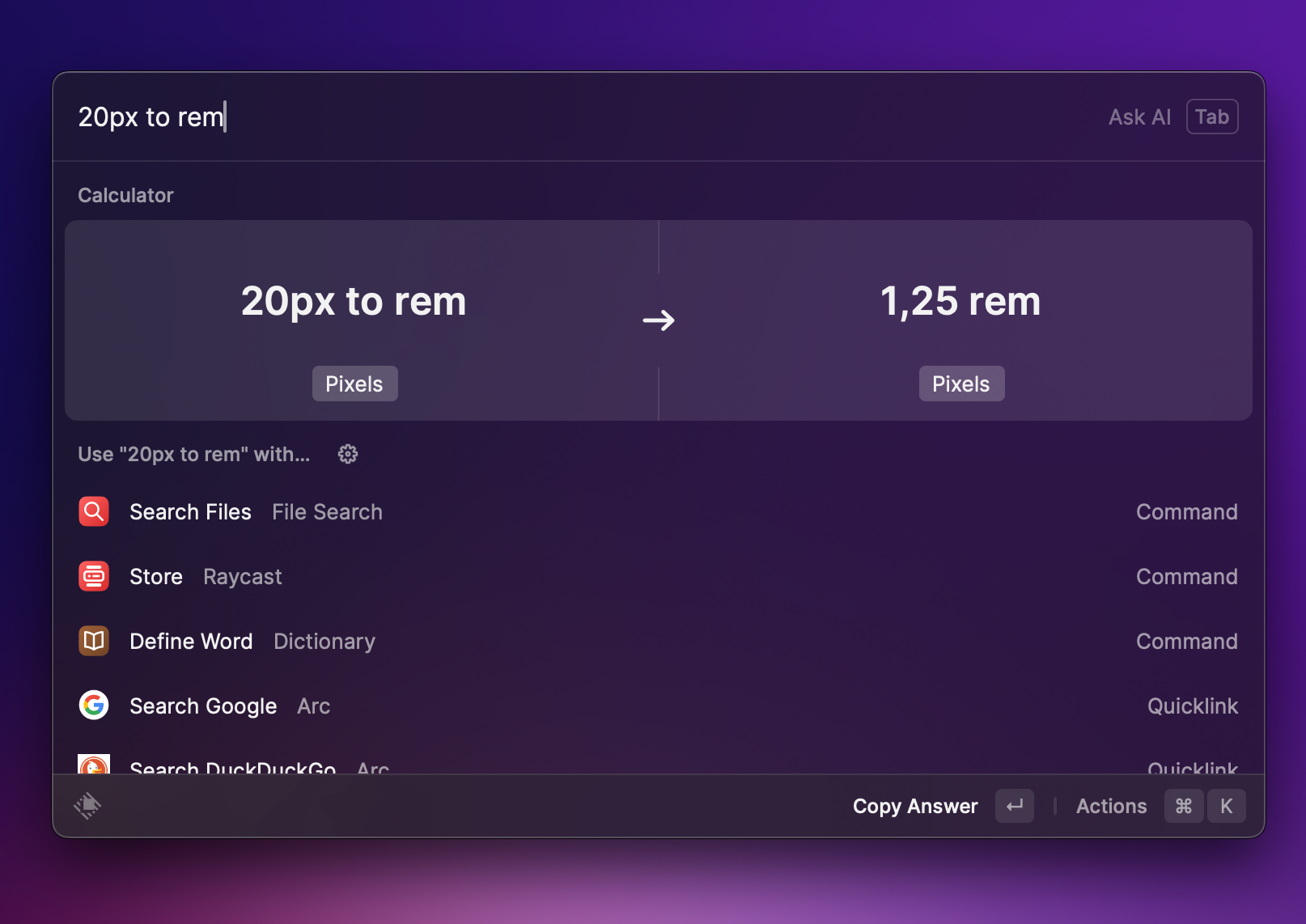
PX to REM conversion ↔️
Want to convert pixels (PX) to rems (REM) or vice versa? You don't even need an extension for that. Just type "20px to rem" into the Raycast field, and it's working out of the box. Feels like magic!

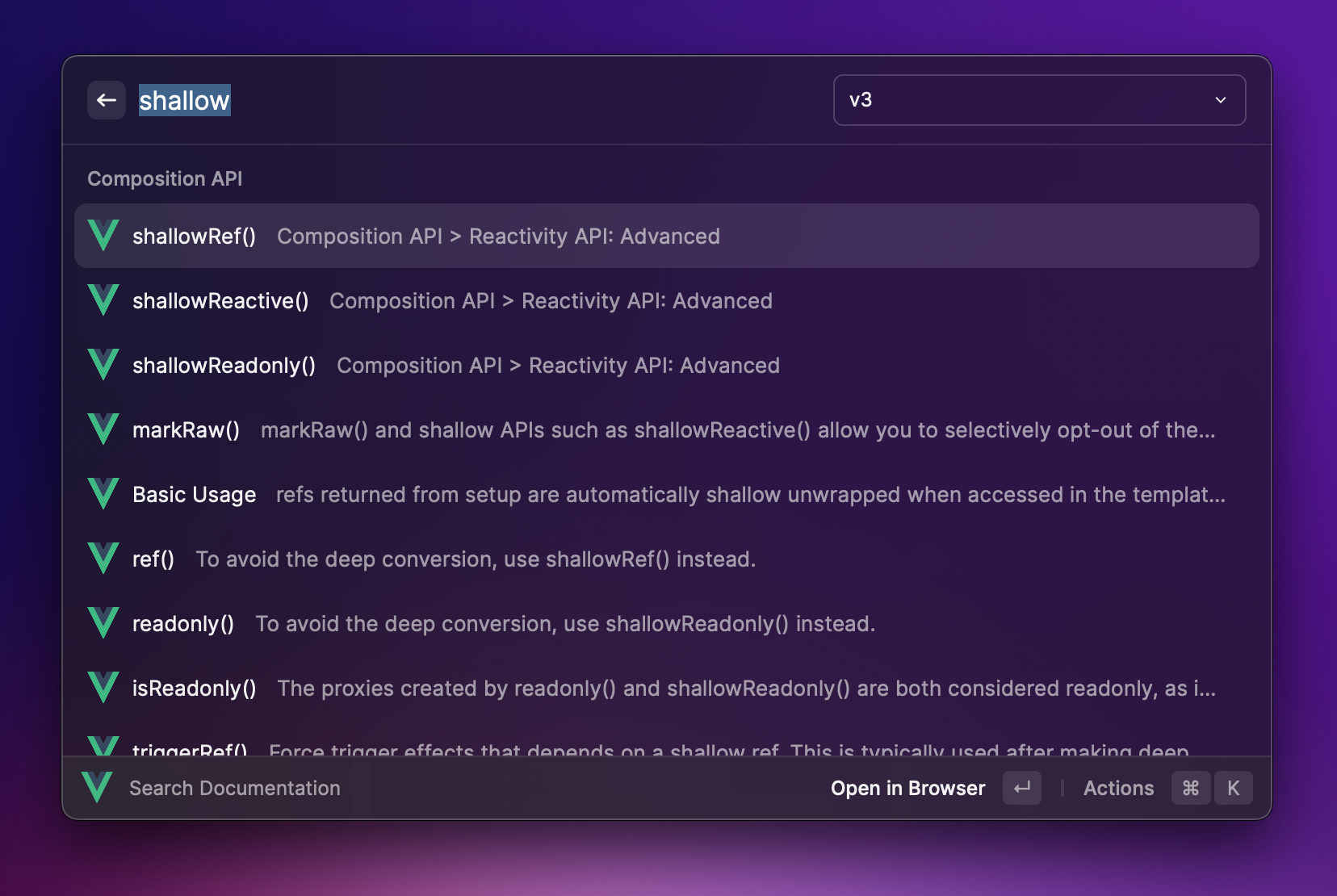
Vue JS docs 💚
There is no secret that I love Vue. That's why I appreciate the Vue.js extension, from which I can search the official docs.

Clipboard history 📜
This one is pretty self-explanatory. Please forgive me for not showing you my clipboard history, but trust me, you need it because it works great!
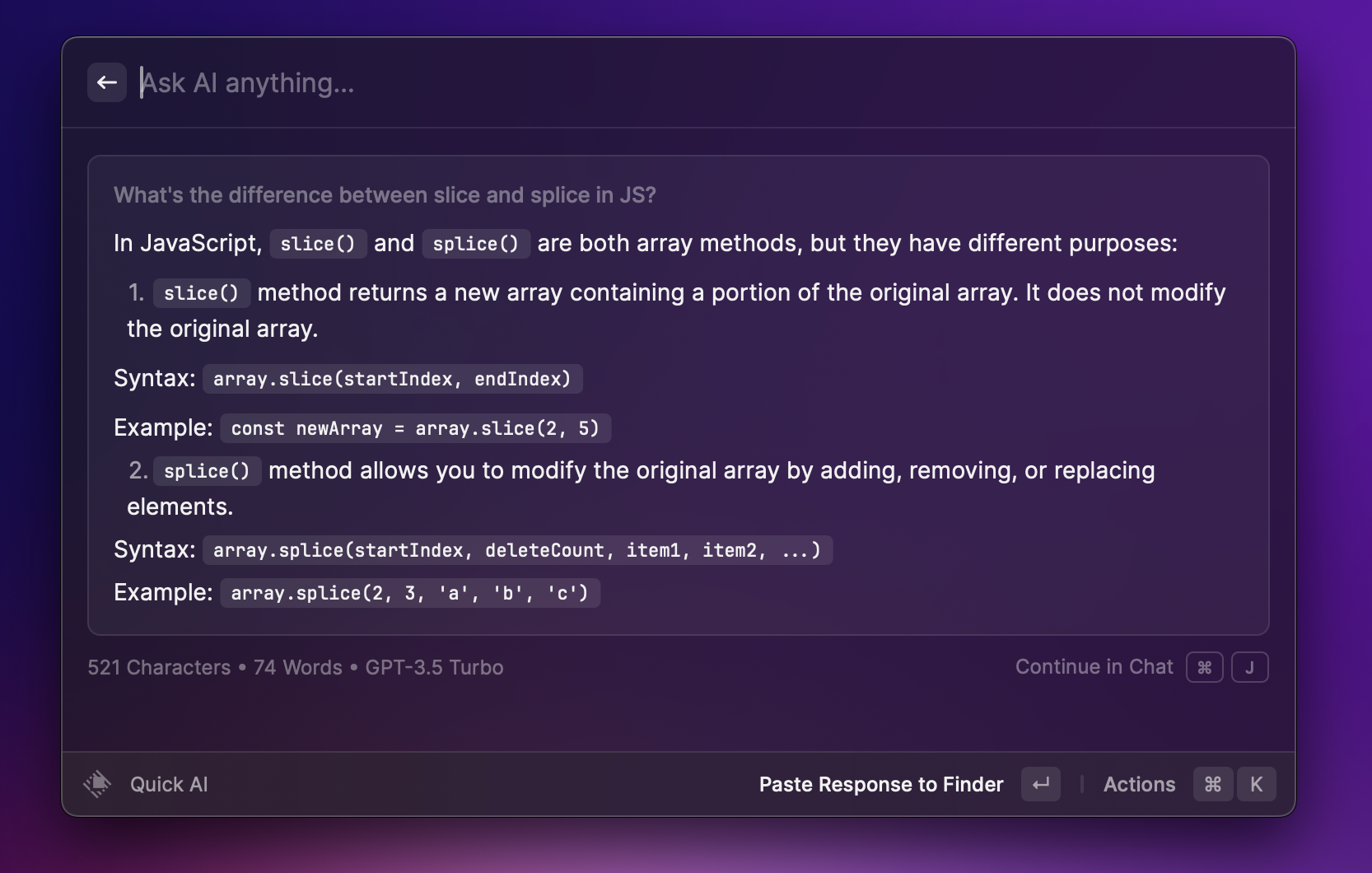
Quick AI (Pro) ✨
Quick AI is a part of the Pro plan. It's absolutely worth it, given the fact that you basically have an AI assistant integrated into your OS. Just open Raycast, type your prompt, hit the TAB key, and you will see the results. No need to open any extension; it works straight away! Quick AI is not only limited to 2021, so you will receive almost real-time results.

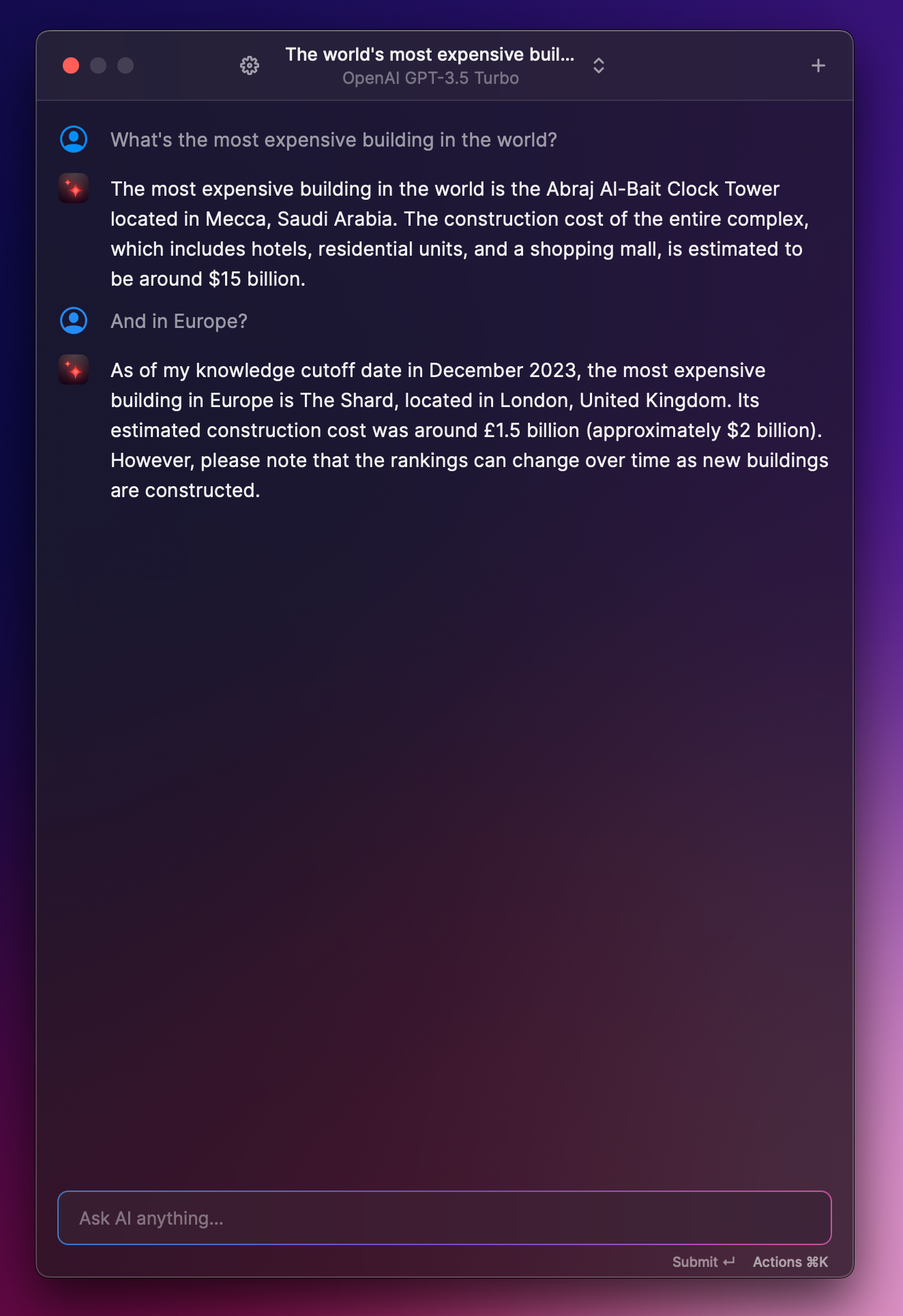
AI Chat (Pro) 💬
Same as Quick AI, AI Chat is also a part of the Pro plan. Sometimes it's more convenient to have a ChatGPT-like conversation with more context, and that's why AI Chat is here!

Content creation workflow
To say that I am a professional content creator is a bit of an exaggeration, but I try to regularly publish content on my blog and X. Because of that, my content creation workflow is pretty simple, but thanks to Raycast, it's so much easier.
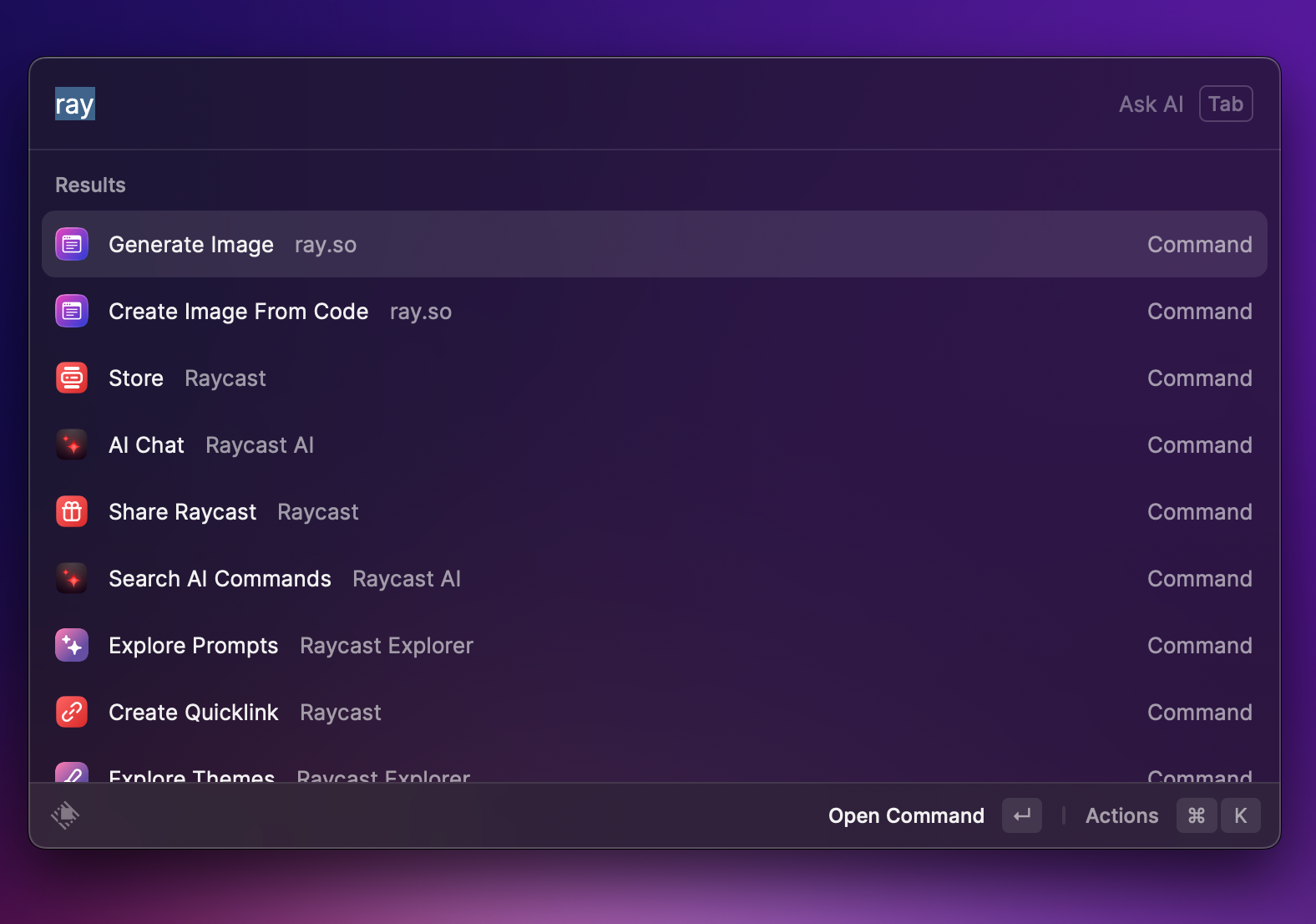
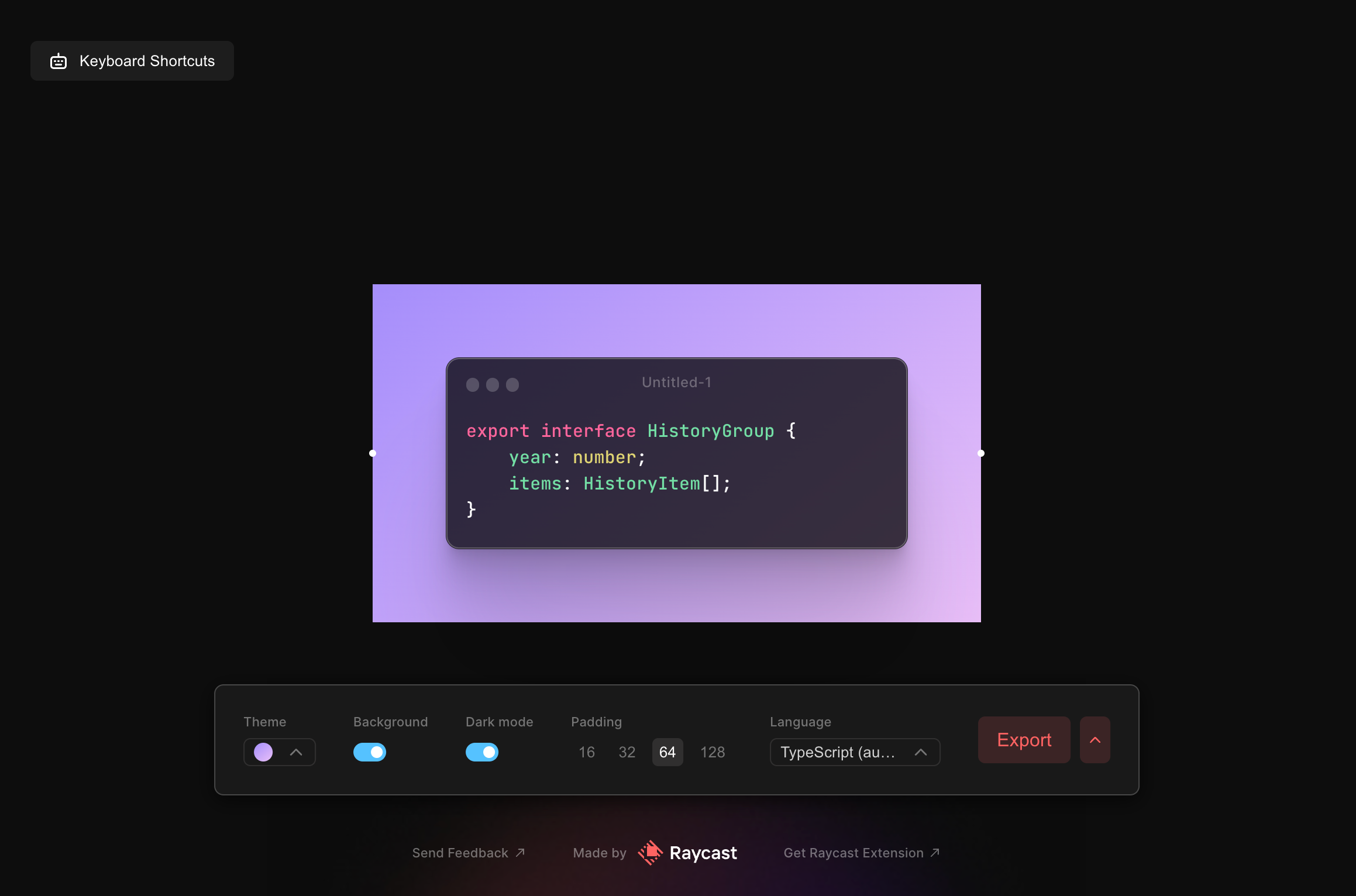
Create beautiful code snippets 🤩
I really like to share code snippets on Twitter. Thanks to the ray.so extension, I can do it simply by copying some code to the clipboard and using the "Generate image" command.


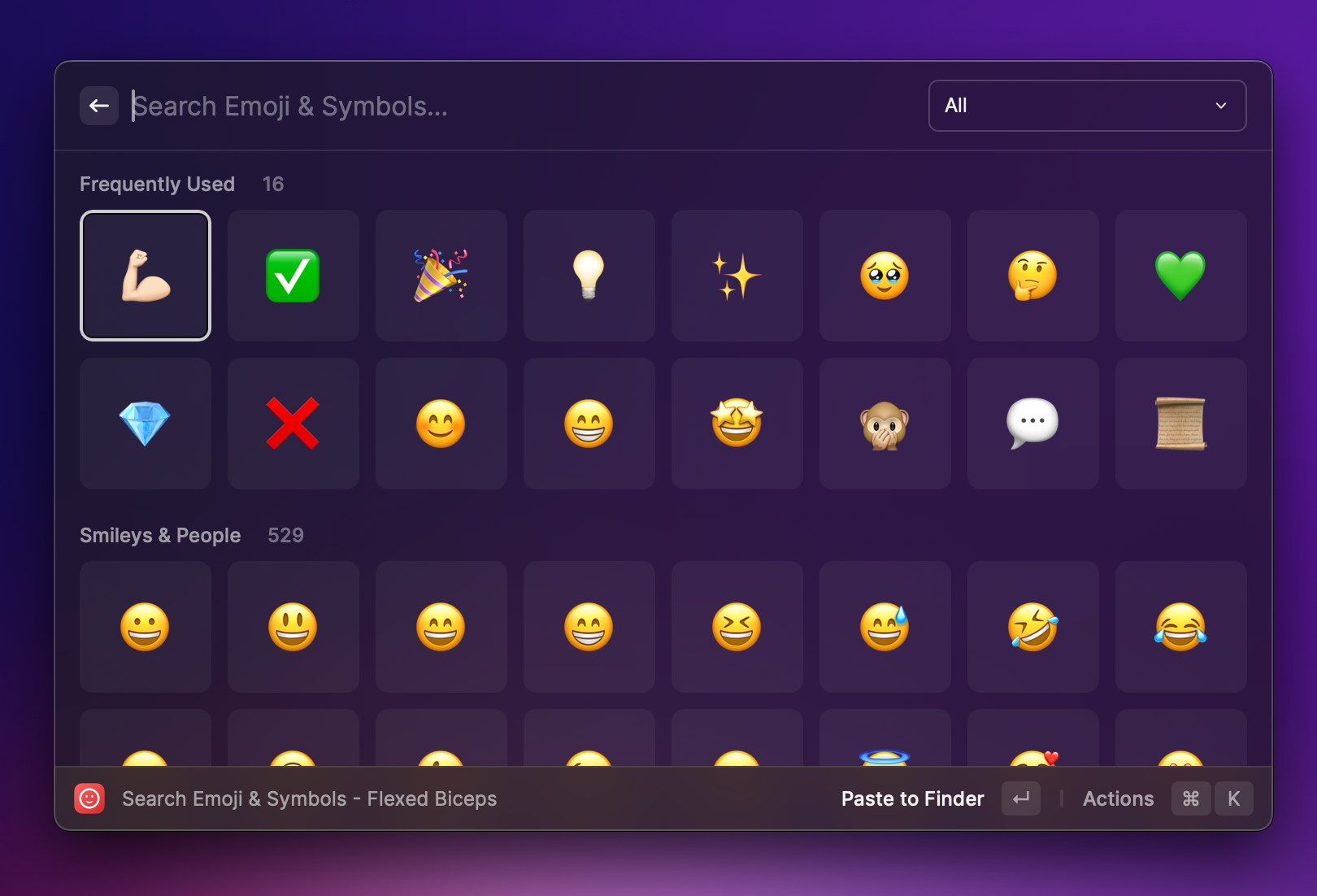
Emoji picker 💪🏻
I'm not a big fan of the native macOS emoji picker, and that's why I'm using the emoji picker from Raycast. It's faster, can recommend the most frequently used emojis, and the whole UI is much more practical. Just type "Search Emoji and Symbols" – it's built-in!

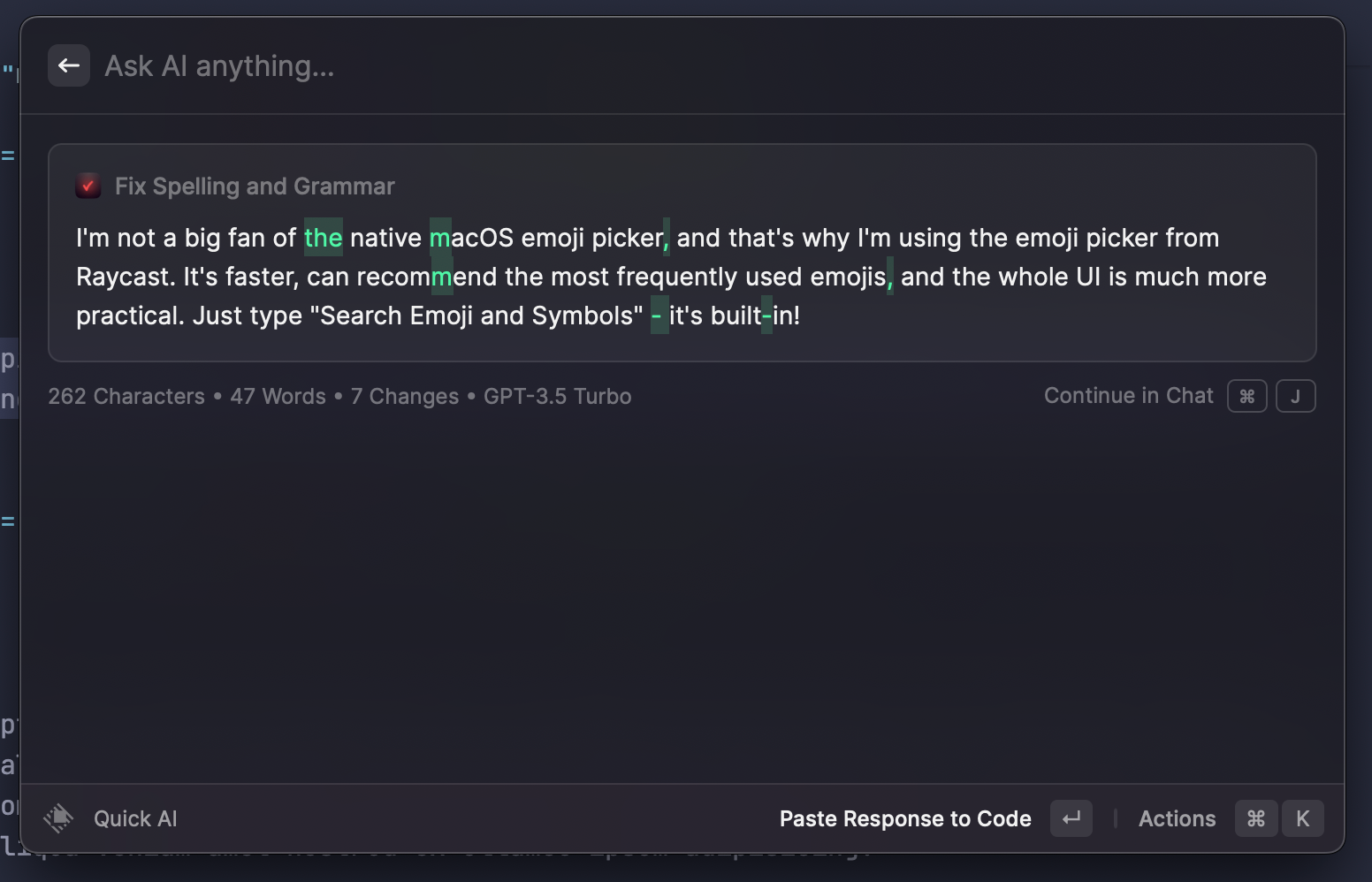
Fix spelling and grammmar 🙊
This might be my most used command. I'm not a native English writer, and it's normal to make some grammar or spelling mistakes from time to time. It's incredibly easy to fix those errors in Raycast. Just select the text in any app (could be anything) and use the Fix spelling and grammar command. You will have your text fixed, and what's even more awesome is that you can directly paste and replace your own selection!

Pro version invitations
Some features described in this article are available in the Pro version only. If you sign up using one of my links, you will get a free month of Raycast Pro, and so will I!
Register and get one month for free! 🎉
https://raycast.com/hey/00215c8f
https://raycast.com/hey/41efb76c
https://raycast.com/hey/4fc18d46